浅谈如何使用软件从零开始,高效高质设计一个完整的配色方案

特别提示,再次强调哦,此方法只是为了快速得到一套色彩方案,而且是在没有什么头绪的情况下得到一个色彩方案而设计的,真正去理解色彩,还是得学习美术知识,多体会多练习
就自己如何做配色方案,做一个简单的教程和经验分享,希望对大家有用。
直接取色或者盲目搭配都会降低效率,甚至失败,这里有一个小小的配色方案设计技巧,不一定人人适用,但是可以提高配色的效率,提高色彩质量,增强视觉效果。
色彩是设计中的一个难点,也是重中之重,不靠长期积累是不行的,但是提高配色效率,减少作品配色失败率。也是有一些方法的。不论是做网页,还是绘画,还是其它,都可以这样进行配色方案的设计。欢迎拍砖喔
使用软件:photoshop,(只要有混合模式的软件都可以)
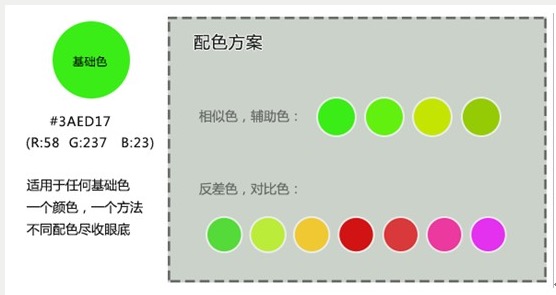
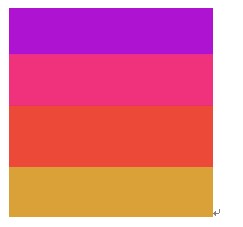
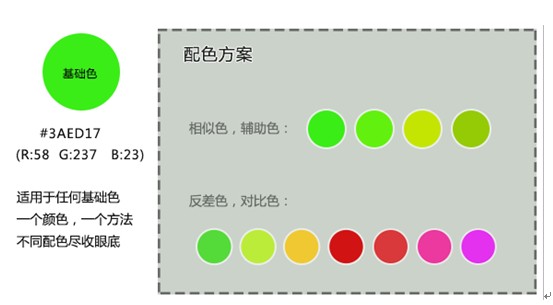
下面是使用绿色作为基础色进行整个配色方案的搭配,大家可以灵活多变使用此方法,进行不同的色彩方案设计。不论新手还是高手,都适用(不保证每个人适用喔),大胆设计你的网页,绘出你的色彩。不多说,先看看效果图

当然,色彩数量是自己控制的,不一定要那么多,需要几种配几种,这里我就多配一些咯,呵呵。色彩少一点速度肯定也会快一点。
1.任意选择一个基础色

2.此色的上一层随便使用任意颜色,黑色,白色,黄色,红色等等都可以,但是一定要“移开位置有对比”。

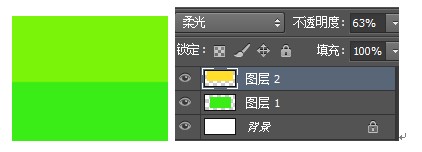
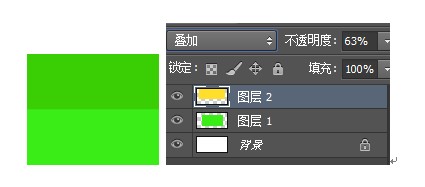
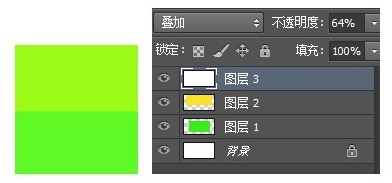
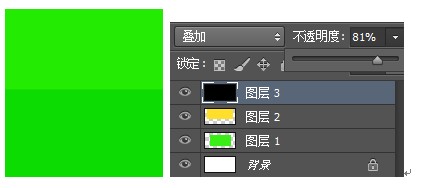
3.把上面那一层颜色使用“叠加”或者“柔光”来混合,这样就能调整到“辅助色,相似色”,亮色和暗色即可分开产生
(1)柔光效果

(2)叠加效果

4.最后调整总体色彩饱和度和色相,方法:最顶层建立一层白色或者黑色,使用叠加或者柔光效果,调整透明度
(1)加白色效果

(2)加黑色效果

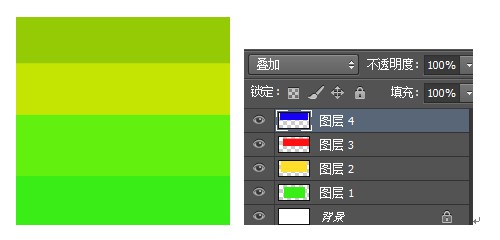
5.下面进行基础色多色彩的配色方案,加入新层(红色,蓝色),每一层都向上移动一点点,造成颜色对比,并调整为100%不透明度,使用叠加模式,当然你自己可以调整透明度来变换色彩的饱和度
(1)设计相似色

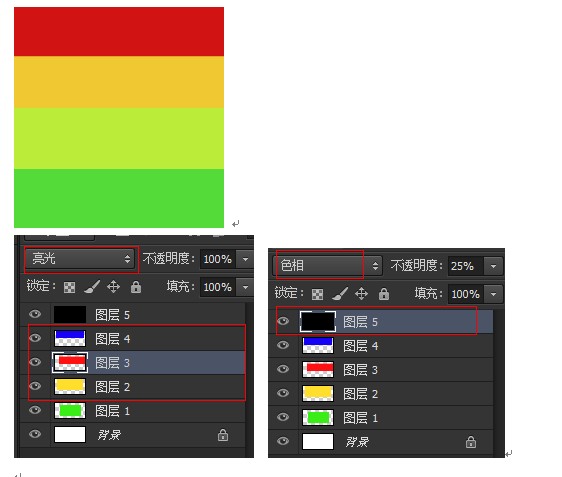
(2)设计反差色(对比色)
设计对比色要注意,把需要调配色色彩层混合模式调整为“亮光”;
然后再在最顶层新建一层黑色或者白色,混合模式设为“色相”,为的是调整对比色的饱和度和纯度,避免太过于刺眼造成视觉疲劳

(3)设计反差色(对比色)第二步
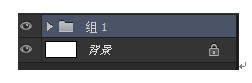
先把所有的图层放到一个文件夹

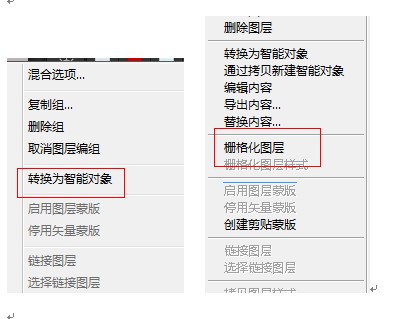
然后把文件夹转化成智能对象并栅格化
然后ctrl+ U 直接调整饱和度,快速调出其他反差色


然后去掉纯度最高,对比度最强的反差色,即可成为最终反差色方案。
下面是最终配色方案

原理小总结:
软件有很多混合模式,但是,一套配色方案,只要数量掌握“柔光、叠加、亮光、色相”这几种混合模式,就可以从零创建属于自己的配色方案。当然,也可以使用其它的混合模式,不过经多方尝试,觉得这4种混合模式搭配使用,能起到比较好的调色效果。
调整混合层的透明度,其实也就改变了色彩之间在色环之间的度数,这样就容易调整出相似色,互补色,反差色。
混合的图层,可以为任意颜色,方便实用,但是配色前,脑子里一定要先有一个概念:
整体的基础色调是什么? 用不用反差色衬托?
好了,配色方案完成,最后得出最终方案,这样就可以避免色彩中纯度过高或者饱和度不合适等等因素。更多的发挥由你自己喔。使用此方法,无论有没有配色基础的人,都可以大胆运用到网页,绘画中,如果你有美术基础,就能进一步理解色彩之间的原理,这样更好喔~~~
【特别提示,再次强调哦,此方法只是为了快速得到一套色彩方案,而且是在没有什么头绪的情况下得到一个色彩方案而设计的,真正去理解色彩,还是得学习美术知识,多体会多练习】
本文出自没位道 - Chuckie Chang个人网站,转载请保留出处,谢谢!
文章采用 知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可。







文章评论