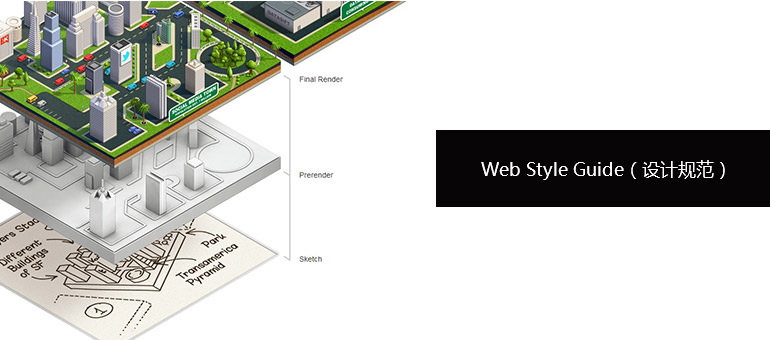
Web Style Guide(设计规范)摸索整合

每隔一段时间我都要在网页设计的各个方面做一个研究探讨,以提升网页设计水平。
网站设计中,Web Style Guide(设计规范)应该包含哪些内容,有哪些不错的范例?自己对这个方面做了一个摸索整合,因为一个规范关系到细节的一切和态度的一切,所以基本是很重要的,学习精神也相当重要。
可能有说漏的,难免,呵呵~~
1.HTML代码规范:
符合国际标准的W3C规范,比如title,meta标签的书写,引号,标签的闭合等等书写技巧
2.CSS样式文件:
比如如何在不同浏览器,不同兼容性的情况下调用不同的css文件,css代码编写时注释的写法,hack的识别规范等等,还有别忘了样式的英文命名规范,让开发者和设计者易懂,便于团队协作。
3.文件命名和网站结构:
比如网页文件后缀的书写,文件命名,怎恶魔去影响浏览者等等。网站结构包含网站上线后的内部关系结构和开发时的目录结构,也关系到SEO,开发者的使用便利性。
再比如文件夹的使用等等。
4.网页框架尺寸规范:
比如一般标准设计按照980px~1000px这类的宽度去设计,再在这宽度扩展成宽屏效果,这样兼容各种分辨率,满足不同的用户浏览视觉需求。
5.页面内部设计的用户体验规范:
比如字体使用,字体大小,按钮设计,留白,主视觉banner大小,LOGO大小等等,都是需要设计者发挥心思的地方。
6.代码编写规范:
比如什么时候用表格,什么时候用div+css.什么时候用HTML5的语义标签,总之,即让搜索引擎易识别,又让用户能易懂,加强协作精神。
7.图片文件使用规范:
根据设计需求,png,gif,jpg图片要合理使用,在透明度和网站视觉效果上稍有选择
8.网页文件运行速度:
比如调用的js,代码结构,网页文件的大小,都要合理,这样就不会影响浏览者的体验叻。尽量快
9.色彩搭配:
好的页面,都有一个"系统色彩",什么色彩反应什么心情,色彩是一门很难的学问,也是对网页至关重要的一门标准,具体多学点美术知识,哈哈。
10.多媒体使用规范
针对特别需求的网站,多媒体也极大影响了网站的性能,是否用flash,是否用HTML5直接诶渲染,是否用js??这些,都是设计者要考虑的规范化问题。
11.布局规范
这个范围太广了,大致要主题头部,主题,页脚,主视觉,栏目位置等等的编排,布局有多种,也可以突破传统布局,但是再个性的布局,它都有一个基础规范,怎样让用户易识别,易操作等等。
12.草图方案
任何有思想的设计出炉之前,都有一段耐人寻味的过程,没错,这就是草稿。草稿是一个流程,相当重要的流程,它决定了一个页面的基调(色彩方案、布局、风格、内涵等),当然可以大肆优化草图/素描稿,可以专门做成项目组成元素,这是成功的起点。
13.情感传达
不论你是为自己还是为别人做设计,我觉得都需要传达一个设计的情感和内心的思想。有抱怨,有成就,有责任,有想法。设计是否是自己苦心磨练的,是否是抱着自己的良心去思考的,这就是一个情感融合,一个优秀的网页设计,应当无形中融入和基本的情感,这也是一个规范。谁都不想自己做的东西打水漂,或者对不起自己花的时间和精力,对吧?
本文出自没位道 - Chuckie Chang个人网站,转载请保留出处,谢谢!
文章采用 知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可。







文章评论